
El motor de WordPress demanda bastante recursos de alojamiento. Cuando el tráfico del sitio alcanza cierto nivel, es posible que el sitio comience a cargar lentamente debido a la carga en el alojamiento. Para solucionar este problema, te recomiendo instalar una de las soluciones mencionadas anteriormente.
- Max Caching Script no es un plugin, sino un script que te permite reducir significativamente la carga en el servidor. Es de pago. Desde mi experiencia, puedo decir que es una de las mejores soluciones para reducir la carga en el alojamiento.
- WP Super Cache es un popular plugin de caché para WordPress. Este plugin genera archivos HTML estáticos a partir de las páginas dinámicas de tu blog, lo que ayuda a reducir la carga en el servidor. Tiene muchas opciones de personalización.
- W3 Total Cache es otro ejemplo de una solución para reducir la carga del alojamiento de WordPress. Según el desarrollador, creó este plugin específicamente para sitios de alojamiento con recursos limitados. Hay varias opciones de personalización.
- WP Fastest Cache es otro plugin de caché para WordPress que reduce la carga en el alojamiento.
- WP-Optimize: un plugin popular para optimizar la base de datos de tu sitio para una carga más rápida.
- Optipic.io: No es un plugin, sino un módulo que te permite optimizar imágenes en masa en tu sitio para que las páginas carguen más rápido. Es de pago y es adecuado no solo para WordPress, sino también para sitios en cualquier otro motor.
- EWWW Image Optimizer: una solución para optimizar imágenes en tu sitio.
- Smush Image Compression: otro plugin para la optimización de imágenes.
- Autoptimize: un plugin para la optimización integral de tu sitio web para una velocidad de carga rápida.
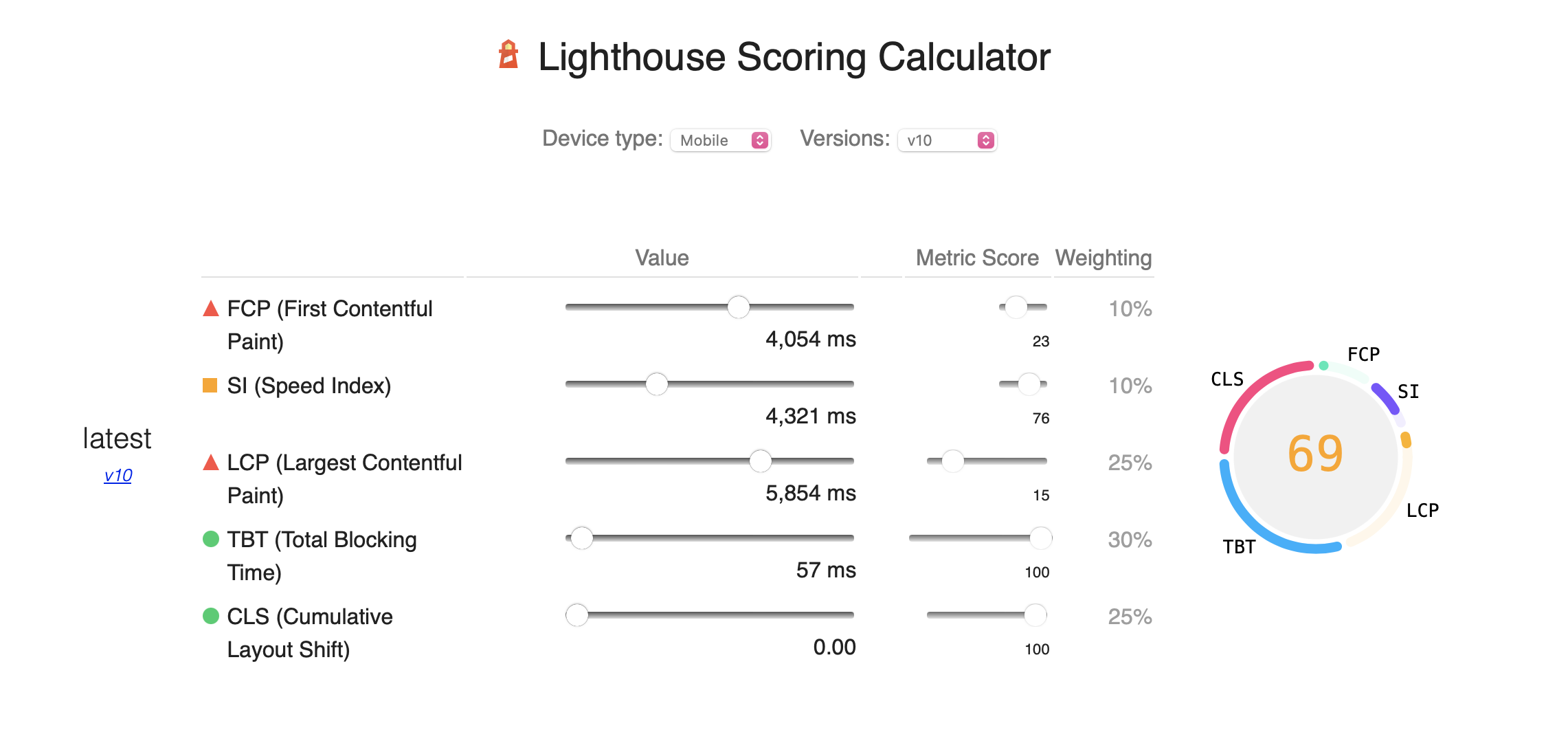
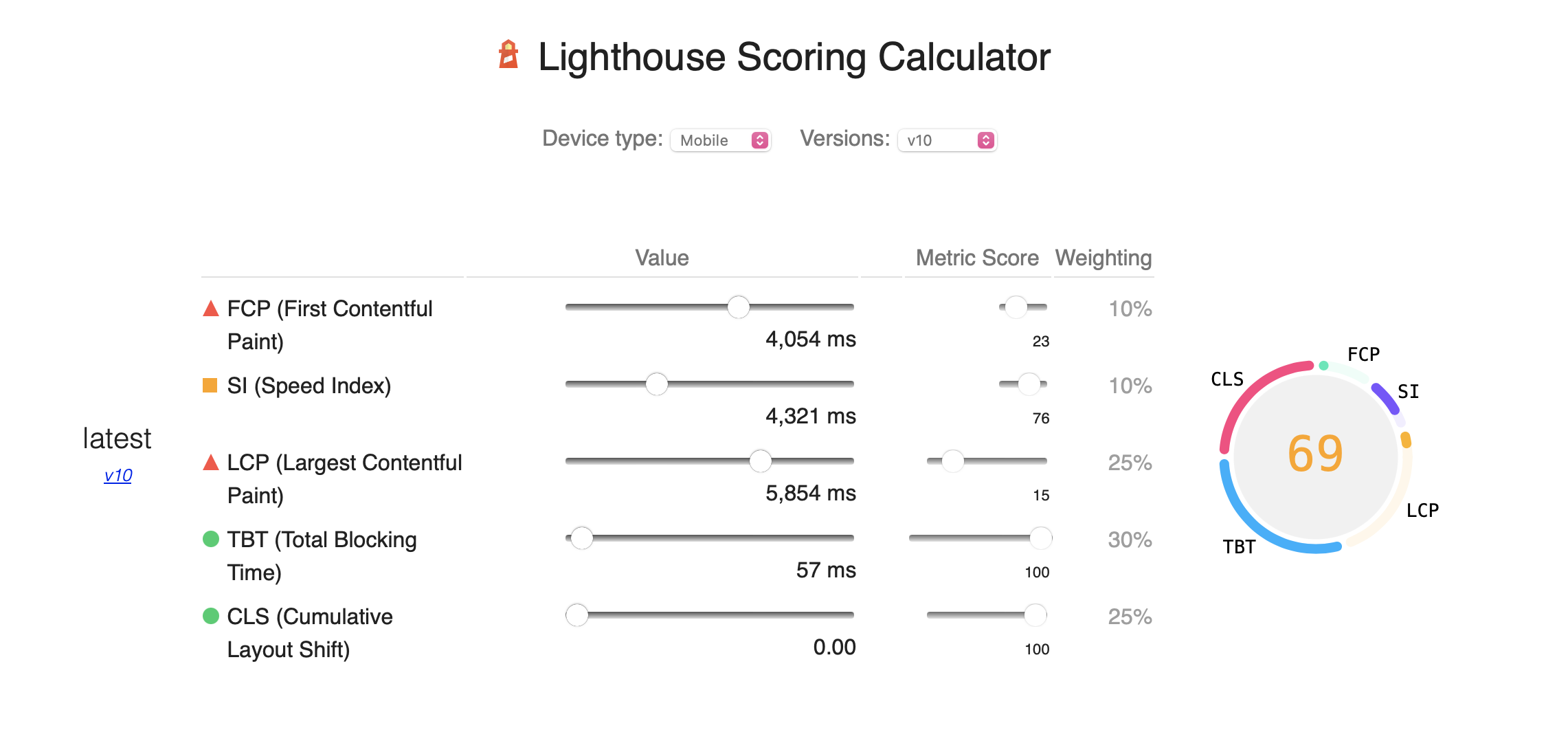
- Google Pagespeed Insights: un plugin que integra tu sitio web con Google Pagespeed Insights, un servicio de verificación de velocidad de sitios web. En lugar de verificar manualmente la velocidad de la página de tu sitio en este servicio, podrás ver toda la información en tu área de administración:
Plugin de WordPress para Google Pagespeed Insights
Con base en esto, podrás concluir qué páginas necesitan aumentar su velocidad. Después, solo quedará aplicar las acciones recomendadas para optimizar imágenes, código HTML y CSS, entre otros.